Paywalls
RevenueCat's Paywalls allow you to remotely configure your entire paywall view without any code changes or app updates. Whether you’re building a new app, exploring new paywall concepts, or diving into experimentation; RevenueCat’s Paywalls make it easy to get started.
Paywalls are supported in the following SDK versions:
| RevenueCat SDK | Version required for Paywalls |
|---|---|
| purchases-ios | 4.26.0 and up |
| purchases-android | 7.1.0 and up |
| react-native-purchases | 7.4.0-beta.3 |
| purchases-flutter | 6.3.0-beta.2 |
Within the SDKs, Paywalls are available on the following platforms:
- iOS 15.0+
- visionOS 1.0+
- Mac Catalyst 15.0+
- watchOS 8.0+
- Android 7.0 (API level 24)
Support for more platforms is coming soon: macOS, tvOS, and others!
How Paywalls work
iOS Installation
Using SPM:
If you already have RevenueCat in your project:
RevenueCat in your project:-
Open your project settings and select "Package Dependencies":
-
Double-click and make sure version is at least
4.26.0:
-
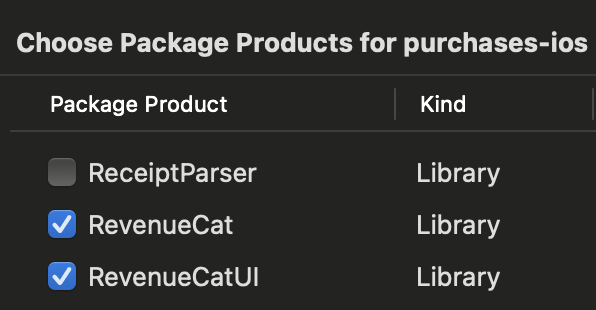
Open your target settings and find "Frameworks, Libraries, and Embedded Content":
-
Add
RevenueCatUI:
First time integrating the RevenueCat SDK:
-
Click File -> Add Packages...
-
Search for
[email protected]:RevenueCat/purchases-ios.gitand make sure version is at least4.26.0:
-
Add
RevenueCatandRevenueCatUISPM dependency to your project:

Using CocoaPods:
Add the following to your Podfile:
pod 'RevenueCat'
pod 'RevenueCatUI'
Android Installation
- Add
RevenueCatUI:
implementation 'com.revenuecat.purchases:purchases:7.1.0'
implementation 'com.revenuecat.purchases:purchases-ui:7.1.0'
Android paywalls is currently behind an experimental flag (
ExperimentalPreviewRevenueCatUIPurchasesAPI).
It is safe to release app updates with it. We guarantee that paywalls will continue to work and any changes will always be backwards compatible.
They are stable, but migration steps may be required in the future. We'll do our best to minimize any changes you have to make.
React Native (Beta) Installation
See 7.4.0-beta.3 release notes
Flutter (Beta) Installation
See 6.3.0-beta.2 release notes
Overview
Our paywall templates use native code to deliver smooth, intuitive experiences to your customers when you’re ready to deliver them an Offering; and you can use our Dashboard to pick the right template and configuration to meet your needs.
To use RevenueCat Paywalls, simply:
-
Create a Paywall on the Dashboard for the Offering you intend to serve to your customers
-
See displaying paywalls for how to display it into your app.
Offerings and Paywalls
You can think of a Paywall as an optional feature of your Offering. An Offering is the collection of Products which are organized into Packages to be displayed to your customers as a single "offer" across platforms. Now, with Paywalls, you can control the actual view that is used to display that "offer" in addition to controlling the products that are offered.
Therefore, you can create a unique Paywall for each of your Offerings, and can create an unlimited number of Offerings & Paywalls for each variation you want to test with Experiments.
Limitations
Platforms (support for more coming)
- ✅ iOS 15.0 and higher
- ✅ visionOS 1.0 and higher
- ✅ Mac Catalyst 15.0 and higher
- ✅ watchOS 8.0 and higher
- ✅ Android 7.0 (API level 24)
- ❌ macOS
- ❌ tvOS
Android's Google Play developer determined offers
Paywalls in Android will use the default subscription option which, in case you use developer determined offers, will always be available, providing these types of offers always to your users. If you want to avoid this behavior when using paywalls, add the rc-ignore-offer tag to the developer determined offer from your product.
Next Steps
- Now that you know how our paywalls work, read about creating paywalls
- Once you're ready to see your paywalls in action, you can follow our guides on displaying paywalls
- If you need inspiration with some paywall examples, you can try our Paywalls Tester app
Updated 7 days ago